

For me these settings meant my video sits perfectly in the frame with no scroll bars or white frames. I used width=980px, height=555px)Īnd that's it. Then resize it to be about 5 pixels more than your video output size (e.g.open the embed.css file using Notepad and under .tscplayer_inline change the margin to 0px and the width and height to 99% (image below).Set your caption type (I used closed captions).We also offer many discounts on Articulate 360, including volume discounts on Articulate 360 Teams plan orders of five or more full-price seats, multi-year subscription discounts on qualifying Articulate 360. Embed size: width=976px, height=550px (it auto adds some extra pixels here) We offer the following subscription plans: Personal Plan: 999 annually and Articulate 360 Teams Plan: 1,299 annually.I was working with a Storyline file that was 1024x768) Under Size I set both settings to the same size (your ratio/ size might be different.

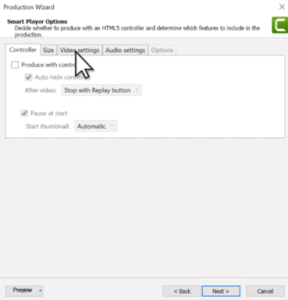
Produce with controller (I used the transparent one).In the hopes of saving you the couple of hours experimenting it took me, here are the steps I used to make it fit perfectly (using Camtasia 8 with Storyline 1).įollowing Mikes instructions above, once you have added the captions and go to produce and share: Thanks so much for your help! So it turns out I was doing it right but I was using Camtasia v7.1 and out of all the controller designs, I managed to choose the one that wouldn't work for some reason! I went back and tested the other designs and they all worked but I upgraded to v8 anyway to add the HTML5 funcationality.įor those of you who come across this in the future.


 0 kommentar(er)
0 kommentar(er)
